【html】selectタグの横幅と文字サイズの変更方法を解説 |
您所在的位置:网站首页 › select size属性 › 【html】selectタグの横幅と文字サイズの変更方法を解説 |
【html】selectタグの横幅と文字サイズの変更方法を解説
|
【html】selectタグの横幅と文字サイズの変更方法を解説
2021/02/01
SHARE ツイート シェア はてブ Google+ Pocket LINEこんにちは。 寒いのが苦手すぎて冬は毎日10時間以上布団の上にいる、沖縄県民のだーだいです。 「複数のselectタグの横幅を統一させるにはどうしたらいいんだろう?」 「フォントサイズを指定しているんだけど反映されなくて困っている。」 上記のような状態になって悩んでいる方もいるのではないでしょうか。 今回は、htmlコーディングで使用するselectタグの 横幅サイズを変更する方法 フォントサイズを変更する方法 上手く反映されないときの対処法について解説していきます。 是非参考にしてみてくださいね。 目次 1 select・optionタグのサイズはwidthで変更できる1.1 selectタグの横幅サイズを変更する方法1.2 html/css記入例1.3 結果画像2 複数のselectタグのサイズを統一する方法2.1 html/css記入例2.2 結果画像3 selectタグのフォントサイズを変更する方法3.1 html/css記入例3.2 結果画像3.3 フォントサイズが反映されないときの対処法4 まとめ select・optionタグのサイズはwidthで変更できるselectタグは、htmlでホームページやランディングページのお問い合わせフォームをコーディングする際によく活用されます。 今回はそのselectタグと、selectタグの子要素として使用されているoptionタグの横幅サイズを変更する方法について解説していきます。 selectタグの横幅サイズを変更する方法selectタグの横幅サイズは、cssのwidthを使用することで変更できます。 selectタグにwidthを設定すると、selectタグ内部に記述されているoptionタグの長さもselectタグと同じ長さになります。 また、optionタグのみ長さを変更することはできないということも理解しておきましょう。 html/css記入例 1234567891011121314151617181920 test .box select{ width: 100px; } 東京 埼玉 神奈川 千葉
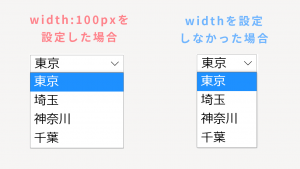
cssでselectを指定して横幅を100pxに設定することで、selectの幅と子要素である4つのoptionタグの長さが100pxに変更されます。 結果画像上記のhtml/cssコードを使用した結果が下記の画像になります。
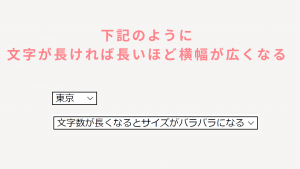
widthを指定していないときと比べると、横幅が長くなっているのが分かります。 selectタグと同様に、プルダウンメニュー内の長さも100pxに変更されています。 複数のselectタグのサイズを統一する方法selectタグを複数使用すると、文字の長さによってサイズに違いが出ます。
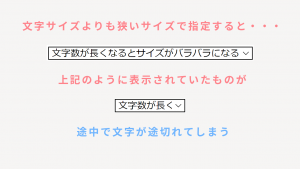
複数の要素を同じ長さに統一するためには、各selectタグに同じサイズのwidthを指定します。 注意点として、指定したwidthよりも文字が長いと、文字の表示が途中で切れてしまうので、その点を考慮して横幅は指定しましょう。
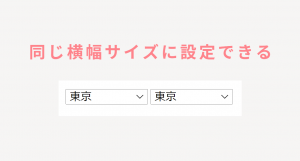
例として、2つのselectタグの横幅を均等にする方法を、実際のコードを用いて解説します。 1234567891011121314151617181920 .box select{ width: 100px; } 東京 埼玉 神奈川 千葉 test1 test2 test3 test4上記のように、selectにwidthを指定することで、2つのselectタグに同じ横幅サイズを指定できます。 また、selectタグに設置されている、select1クラスとselect2クラスの2つにwidthを指定しても同じ結果になります。 結果画像
selectタグにcssでfont-sizeプロパティを指定することで、文字サイズの変更ができます。 また、selectタグの部分だけでなく、セレクトボックスの子要素であるoptionタグの文字サイズも変更されます。 html/css記入例 12345678910111213141516171819 .select{ font-size: 50px; } 東京 埼玉 神奈川 千葉 東京 埼玉 神奈川 千葉
上記の参考コードでは、select1クラスにfont-size: 50px;を指定、select2クラスには何も指定しないことで、文字の大きさを比較しています。 結果画像
上記のように、フォントサイズを指定したsection1クラスのみ文字が大きくなっています。 文字の大きさは変化しますが、ドロップダウンメニューの矢印部分は大きさは変わりません。 フォントサイズが反映されないときの対処法フォントサイズの変更が上手くいかない場合は、selectタグにcssのborderプロパティを追加することでフォントサイズの変更が反映されます。 123456 .box select{ border: 1px solid; font-size: 30px; }borderから先に記述しないと文字サイズの大きさは変わらない点に注意しましょう。 まとめいかがでしたか? 今回は「selectタグの横幅と文字サイズの変更方法」について解説しました。 selectタグの横幅と文字サイズを変更することは、Webサイトの見栄えや読みやすさに繋がります。 また、selectタグの操作は、htmlでWebサイトを作る際に必須となるので覚えておくとよいでしょう。 ぜひ活用してみてくださいね。 ウェブカツは「年収1000万円」を目指すフリーランスITエンジニアを育成するオンライン最大級のプログラミングスクールとして、元医師やBIG4税理士法人会計士など高学歴高経歴な方から、中卒土方、40代主婦、海外在住者など様々な方が通われています。 現役ITエンジニアとして活躍し、富裕層でプロのファイナンシャルプランナーでもある顧問「かずきち」が教える【フリーランスITエンジニアになって10年で1億の資産を築く方法】など他のプログラミングスクールとは全く異なり、「転職をゴール」とはせずに「会社に依存せずに外で稼げる力」を身につけさせています。 ウェブカツ!!からプログラミング初心者でも経験者でも楽しめる漫画「はたらくプログラミング」が発売されました!
KADOKAWAより全国書店で発売中です!
ウェブカツ!!からプログラミング初心者でも経験者でも楽しめる漫画「はたらくプログラミング」が発売されました!
KADOKAWAより全国書店で発売中です!
 ウェブカツ!!から「プログラミング未経験の文系が独学で年収1000万ITエンジニアになるための入門書」が秀和システムより全国書店で発売中!
ウェブカツ!!から「プログラミング未経験の文系が独学で年収1000万ITエンジニアになるための入門書」が秀和システムより全国書店で発売中!
 関連
SHARE
ツイート
シェア
はてブ
Google+
Pocket
LINE
関連
SHARE
ツイート
シェア
はてブ
Google+
Pocket
LINE
CATEGORY : HTML HTMLタグ辞典 プログラミング言語TAGS : htmlselectサイズ
HTML計算結果を表示する<output>タグ基本+装飾方法 
bタグとは?使い方から類似タグとの使い分けについて解説 
HTML初心者リファレンス『audioタグ』基本編+応用編~音声ファイルを埋め込む方法~ 
【初心者必見】HTMLの「相対パス」「絶対パス」について徹底解説! 
【html】noscript要素の使い方を徹底解説! 
htmlで作るテーブルの罫線について解説!【初心者向け】 この記事を書いた人 ウェブカツ!!編集部
ウェブカツ!!編集部
完全初心者からフリーランスITエンジニアへと育成しているフリーランス向けオンラインプログラミングスクールとしては業界初で最大級のスクール。 2万人を超える生徒が学ばれ、1000万円プレーヤーを数多く輩出。 生徒には元医師やBIG4税理士法人会計士など高学歴高経歴な方から、中卒土方、40代主婦、海外在住者など様々な方が通われている。 また、数多くのスクールとは全く異なり「転職はあくまで将来への通過点である」「会社でしか生きられない力より会社の外で稼げる力を培う」 との理念を持った教育を行い、講師・運営陣には元野村総研のSEや京大院卒エンジニアが携わっている。 |
【本文地址】
今日新闻 |
推荐新闻 |